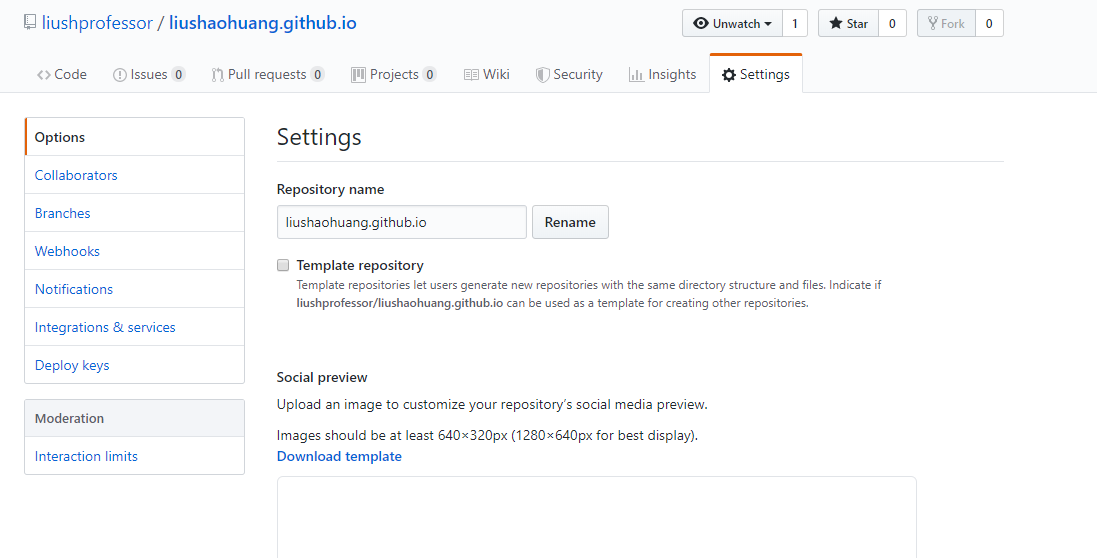
创建一个github仓库
创建一个github公有仓库,点击settings如图

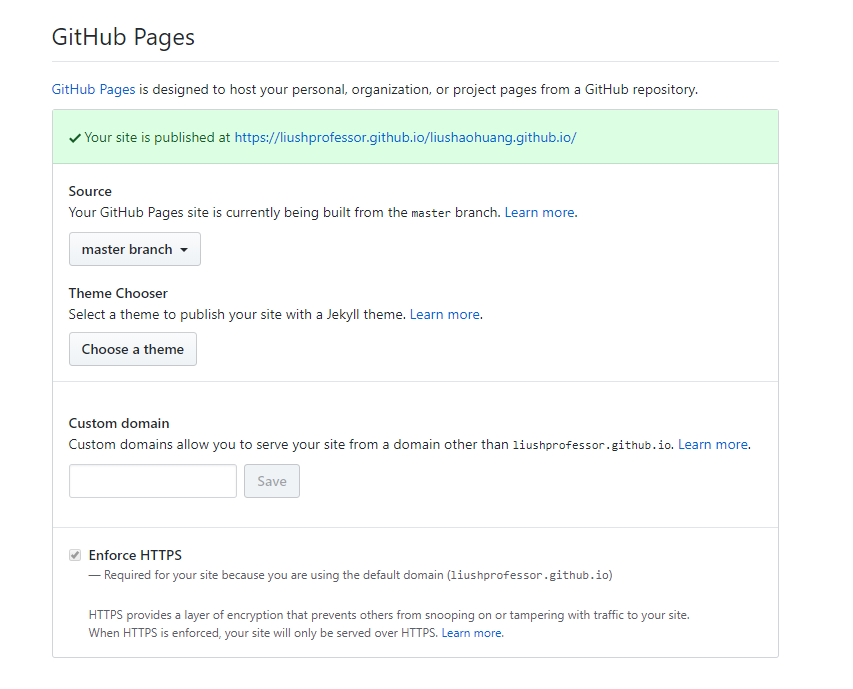
选择GitHub Pages选项 设置git分支为,和访问域名

设置hexo部署目录
1
2
3
4
5
6
7
8
9
10
11
打开项目目录下的_config.yml文件
修改deploy:属性
type 为类型设置为git
branch设置为master分支
repo为你的仓库地址
如
deploy:
type: git
branch: master
repo: https://
- 参数解释
参数 描述 repo 库(Repository)地址 branch 分支名称。如果不指定,则默认值为 master message 自定义提交信息,非必须
安装部署插件
1 | 进入项目主目录执行 |
上传CNAME文件
在项目目录下source中创建一个名字为CNAME的文件,里面填入你所绑定的域名
发布项目至github pages
1 | $ hexo clean |
解决样式丢失问题
此时发布项目至github,css样式会丢失修改以下内容
1
2
3
4
5
6
7
8
9
10打开项目目录下的_config.yml文件
修改如下参数
url: https://liushprofessor.github.io/liushaohuang.github.io/
root: /liushaohuang.github.io
permalink: :year/:month/:day/:title/
permalink_defaults:
其中url替换为你github的仓库地址(网址)
root 为网站的根目录(github对应的仓库名)
重新发布解决问题绑定域名
- 将域名cname设置为
A记录代表ip ,cname代表绑定域名 ,
主机记录www代表匹配www.前置网站如www.liushaohuang.cn
@ 表示直接解析主域名,匹配liushaohuang.cn的网站记录类型 主机记录 记录值 A www ip地址 CNAME @ 域名 CNAME WWW 域名
- 将域名cname设置为
